
Our present is not the result of the best we can do at any given time, it’s a legacy of the past, for the best and the worst.
Our present is the fruit of an evolution, but this evolution is not linear, it’s chaotic and there are many parameters at play. Many great inventions or superior technological solutions to a given problem never meet success because they are not born in the right context.
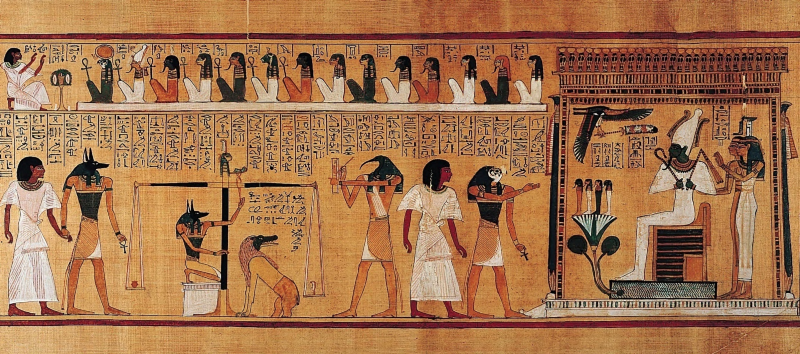
It goes the same way with User Interface Design. User Interface inherits from a tradition of two dimensional representation on paper… Actually millions of years since the first caveman drawings.
So the first screen designers were coming from the print design world and they started to design in 2D.
There are also other parameters such as the early computers limitations. The first way to interact with a computer was text based, it’s actually still a really dominant way for the human society to communicate and interact through texts. It obviously induced a strong bias towards 2D representation. It would have been different if we would have asked movie directors or sculptors to design interfaces in an oral communication driven society.
Our interfaces are now flat, they look like forms, pages, and the most of the time interact in a 2D plane.
Actually, many components of our modern user interface come from the 3D world before being squeezed in 2D: buttons, sliders, etc.
Don’t get me wrong, I’m not lobbying against flat design and want to go back to skeuomorphic design. I actually appreciate how flat design simplifies the visual elements to their essence.
The problem is that our world is in 3D, and this type of representation is poor, and lacks a dimension!
The ability to see and understand the world in three dimensions is part of our everyday experience. In many ways, this power is being wasted by our traditional 2D digital interfaces. We are wired to interact with a tridimensional physical world, tridimensional digital interface could be much more intuitive by leveraging this aspect.
We could mimic real life gestures, they are easier to learn because we already do them in the physical world
The 3rd dimension is also very powerful to represent relations between elements (close or far).
We are used to represent data in 2D, (for example time and value in a graph). If we add another dimension we can represent more complex relation (for example time, value of a parameter and value of another parameter in a graph). 3D representation and interaction empower us to understand more complex problems.

Our current digital screens are able to represent the third dimension but VR and AR really unlock it. These new technologies open up the opportunity to combine spatial-cognitive tools and experiences with the raw power and infinite malleability of the digital medium.
There is one point I want to highlight; representing user interface in 3D is a great challenge, but it’s only the visible part of the iceberg. The interaction is as much if not more important.
One reason why 2D user interface has been some prevalent until now is because we have been interacting with them on a 2D plane (mouse and touchscreen).
Representation pairs with the mode of interaction and it’s really difficult to add a dimension that is not supported by the interaction mode. Think how elitist 3D modeling is. Everybody knows how to model with Playdoh, but ask users to interact with a 3D object with a 2D interaction and it becomes a really specialized skill.

We see that most VR headsets are emerging with associated motion or 3D controllers, and it will be the key to their success. Their ergonomics will shape the possibility of how we interact in the digital world.
Our hypertrophied arms used to shake the mouse in one plane or our hands lazily dragging their fingers on the touchscreens will have to raise and grasp the space that surrounds us. They will be resistance from the muscles and from the tradition but it’s an exciting time. The digital world will be more physical and the physical world more digital.